Hello Blawesome peeps! I've heard many peeps are having trouble with putting Xat Chat on their Blogger websites. Sooo... I'm making a picture tutorial!!! :D
1. Go to xat.com/your-chat-box-name-here (Just go to your chat). Then click "Edit".
2. Now click "Chat Box Settings".
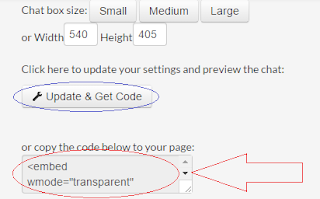
3. Scroll down to "Update & Get Code", then copy the code under it.

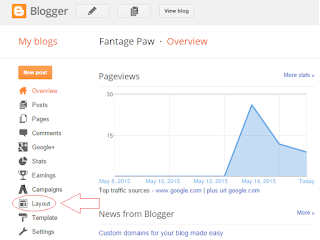
4. Go to Blogger.com, then click "Layout".

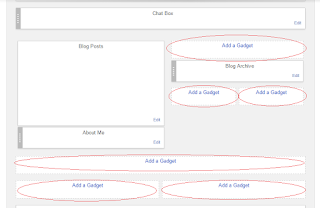
5.Click "Add a Gadget".

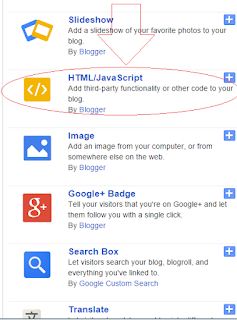
6. Scroll down to "HTML/JavaScript".

7. Paste in the code.
8. Click "Save arrangement".
That's it! :) If you need help with anything feel free to comment about it or watch the YouTube video, it may help more than this.





No comments:
Post a Comment